What it’s essential know
- Google by accident revealed a weblog submit for Materials 3 Expressive forward of its official reveal.
- Materials 3 Expressive is meant to enhance usability whereas enhancing Android’s coolness issue, which ought to entice customers to modify.
- The corporate will share extra about Materials 3 Expressive at Google I/O 2025 later this month.
Google is gearing as much as reveal Materials 3 Expressive at I/O 2025 later this month, nevertheless it by accident shared its analysis and design course of for the user-interface design shift forward of time. A weblog submit revealed early, captured by the Wayback Machine, provides us a sneak peek at the way forward for Android design, and why it is getting extra “expressive” (through 9to5Google).
The dialog began in 2022, when a Google analysis intern questioned why Materials Design apps all began wanting the identical, and “boring.” That led to 46 particular person research with over 18,000 whole contributors over three years, all making an attempt to determine how Materials Design in Google apps might be improved. Ultimately, Materials 3 Expressive is “each stunning and extremely usable,” per the corporate.
“Materials 3 Expressive rules are rooted in stable analysis and constructed on longstanding usability greatest practices, so designers can confidently use these new parts and rules, understanding they’re constructing one thing that might be straightforward to make use of and that individuals can join with,” the weblog submit explains.
Google says expressive designs are cool
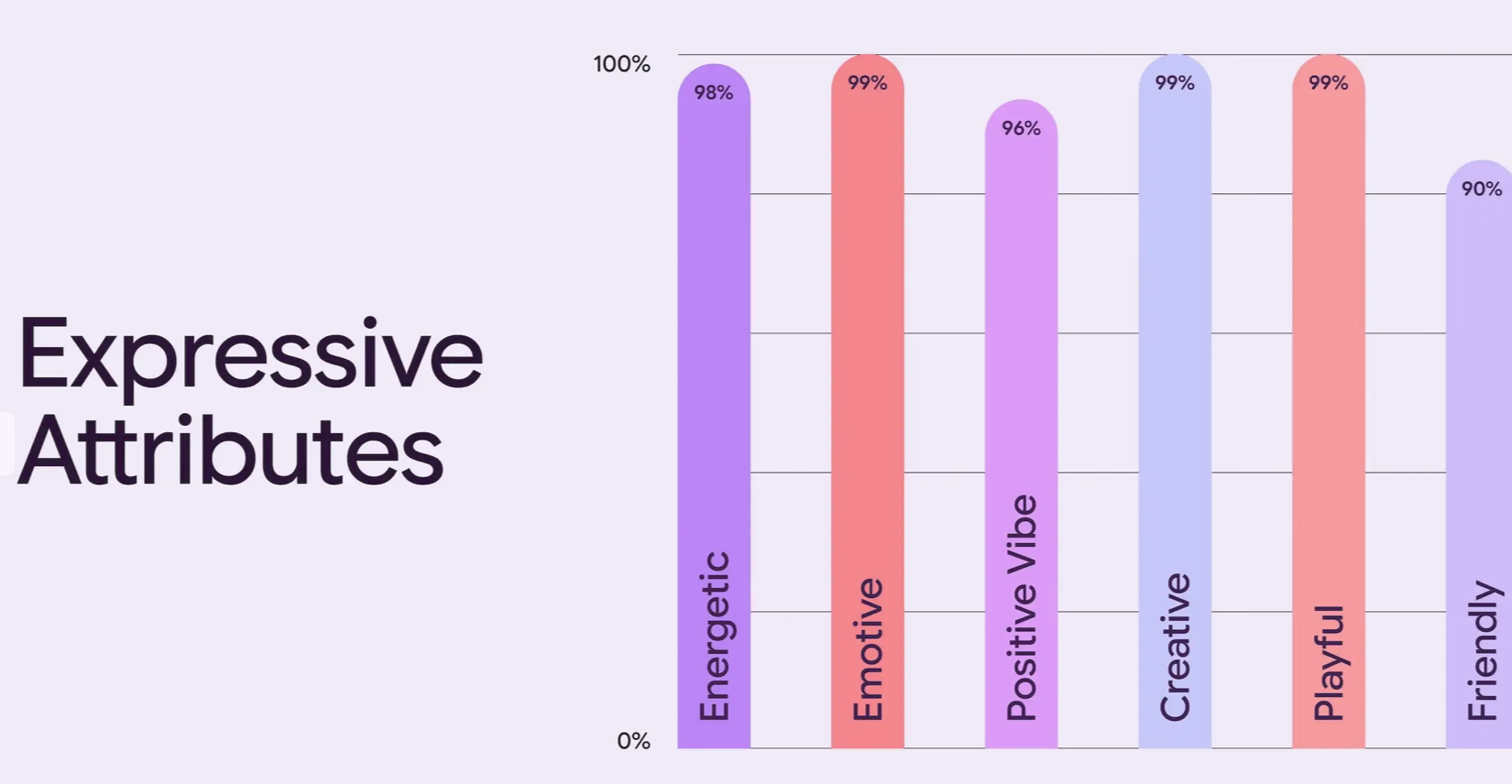
Google’s weblog submit reveals that its research discovered that Materials 3 Expressive design resulted in the next notion of “model coolness.” The corporate claims that the coolness issue has a direct correlation to behavioral intent. In different phrases, Google thinks a “cool” Materials 3 Expressive may push customers to modify to Android.
This is a fast rundown of Google’s different findings about Materials 3 Expressive:
- Google discovered a 32% improve in subculture notion, “which signifies that expressive design makes a model really feel extra related and ‘in-the-know.'”
- The corporate’s analysis additionally confirmed a 34% improve in modernity, “making a model really feel contemporary and forward-thinking.”
- The research additionally pointed to a 30% improve in rebelliousness, “suggesting that expressive design positions a model as a daring and modern chief, prepared to interrupt from conference.”
The corporate’s analysis research for Materials 3 Expressive included the next focus areas:
- Eye monitoring: Analyzing the place customers centered their consideration
- Surveys and focus teams: Gauging emotional responses to totally different designs
- Experiments: Gathering sentiment and preferences
- Usability: Seeing how shortly contributors may perceive and use an interface
Google’s weblog submit immediately compares Materials 3 Expressive to Apple‘s iOS Human Interface Tips. “Now we have discovered that well-applied expressive design is strongly most well-liked by individuals of all ages over non-expressive design that adopted the iOS Human Interface Tips, with that desire being notably robust—as much as 87%—amongst 18-24 yr olds,” the corporate writes.
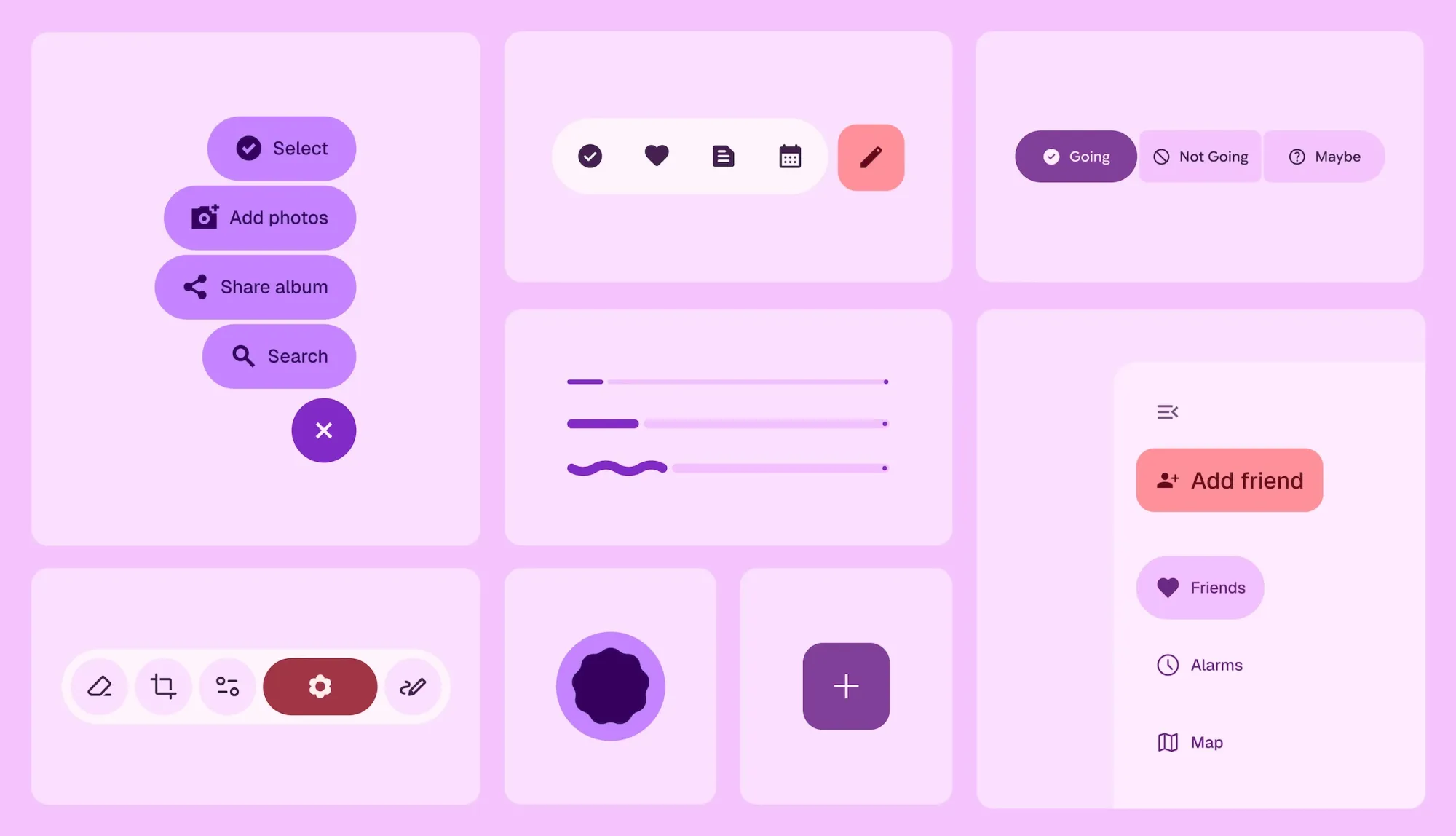
What’s altering in Materials 3 Expressive?
The early Materials 3 Expressive weblog submit exhibits many examples of how the design language can be utilized, nevertheless it is not essentially indicative of the precise modifications we’ll see in future Android updates. A number of design parts we are able to count on to see seem afterward are floating toolbars and accent coloring that make “key actions stand out.”

Moreover, the Materials 3 Expressive parts have been designed with accessibility in thoughts, because the design pointers exceed the minimal requirements for faucet goal measurement and coloration distinction. The crew additionally made certain to make the design language really feel premium whereas remaining “expressive.”
If you would like a glimpse of how Materials 3 Expressive will immediately impression Android’s UI and UX, there’s a leaked model of the brand new battery standing indicator that serves as a neat preview.
Google’s Materials 3 Expressive suggestions for app builders
The corporate concludes its weblog submit by warning builders that expressive design shouldn’t be “a one-size-fits-all resolution.” Whereas it really works in some conditions, it won’t be the only option in others. Google provides the instance of how Materials 3 Expressive is nice for a music app, however not a banking app. Ultimately, Google says designers have to “respect well-established UI patterns and requirements.”
Here’s a full record of suggestions offered by Google to product designers:
- Begin experimenting: Dive into the up to date Materials 3 Design Package for Figma and begin taking part in with the expressive design choices.
- Attempt the ways: Discover utilizing the seven expressive design ways [deep link to tactics section of blog post], whereas additionally tailoring your UI to assist core person journeys.
- Be intentional and begin from person want: Whereas there was broad enchantment for vibrant expressive design, a powerful minority of customers most well-liked calmer, much less intense variations. All the time begin with what your customers want. Work to know their necessities and significant person journeys earlier than figuring out the fitting selection of ways and parts.
- Prioritize performance: Do not compromise your product’s core performance for visible prospers. No quantity of emotion can compensate for an absence of readability.
- Observe accessibility requirements: Guarantee your expressive designs adhere to established pointers for coloration distinction, display reader compatibility, navigation, and different greatest practices for accessibility.
- Iterate, iterate, iterate: Use analysis to establish the fitting use of our ways to search out the steadiness between coolness and familiarity or playfulness vs. professionalism. Our design scales may give you a headstart. And don’t overlook vital usability analysis to make sure you haven’t gone too far.
Google is internet hosting a Materials 3 Expressive session at Google I/O 2025, a developer convention taking place later this month. We’ll probably study extra about Materials 3 Expressive on the occasion, or at The Android Present’s preview shortly earlier than the occasion.
This is every little thing it’s essential learn about find out how to watch Google I/O 2025, and how a lot it is best to care.